 ツールチップ
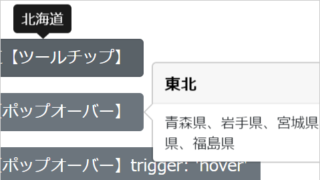
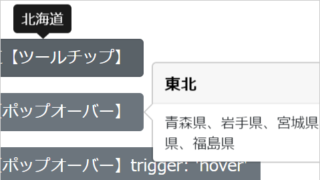
ツールチップ 【ツールチップ】Bootstrap4のツールチップとポップオーバー
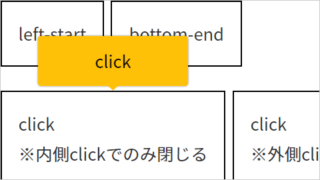
Bootstrap4のポップオーバーとツールチップのサンプルです。 どちらもオプションが豊富で様々な表示や動作の設定が可能です。
 ツールチップ
ツールチップ  マウスオーバー
マウスオーバー 縦長の画像をマウスオーバーすると表示していない部分を縦スクロールで表示します。マウスアウトで画像の一番上に戻ります。
 マウスオーバー
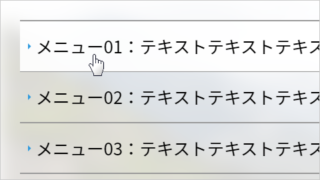
マウスオーバー 画像をマウスオーバーすると画像の中央から飛び出すようにメニューが表示されます。スマホ表示では単純なリンクの画像にします。htmlとCSSのみで実装します。
 フォーム
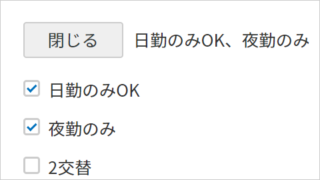
フォーム 選択肢のチェックボックスにチェックを入れると、その選択肢のテキストがページ上部に表示されます。選択肢が多数ある場合、何を選択したかわかりやすくなります。
 フェーダー
フェーダー 画像のスライドショーはスライダーを使うのが一般的ですが、スライダーを使わずに自作のjQueryで実装します。
 フェーダー
フェーダー ページ表示時にタイプライター風にテキストを表示します。カーソルの点滅動作はCSSで実装します。
 ツールチップ
ツールチップ  カレンダー
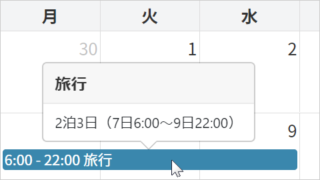
カレンダー FullCalendarでイベントをマウスオーバーすると、イベントごとに設定した詳細がツールチップで表示されます。ツールチップはBootstrap 4を利用します。
 カレンダー
カレンダー プラグインのfullcalendar.jsを利用してカレンダーを表示します。バージョンはv3.10.0です。祝日の背景色表示、イベントの色変更、イベントの開始日時と終了日時表示を設定しています。
 マウスオーバー
マウスオーバー サムネイル画像をマウスオーバーするとメイン画像が表示されます。同様にキャプションのテキストも差し代わります。メイン画像の表示領域をサイズ固定で正方形にした場合の対応です。