 アコーディオンメニュー
アコーディオンメニュー 【アコーディオンメニュー】1つ開くと他は閉じる場合
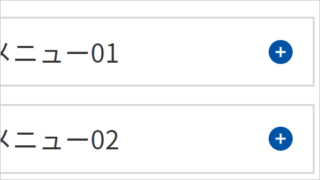
アコーディオンメニューの開くボタン・閉じるボタンを1つの画像で実装しています。開くボタンは下向き矢印の画像、閉じるボタンは開くボタンをCSSで180度回転させた上向き矢印の画像です。
 アコーディオンメニュー
アコーディオンメニュー アコーディオンメニューの開くボタン・閉じるボタンを1つの画像で実装しています。開くボタンは下向き矢印の画像、閉じるボタンは開くボタンをCSSで180度回転させた上向き矢印の画像です。
 アコーディオンメニュー
アコーディオンメニュー アコーディオンメニューの開くボタン・閉じるボタンをフォントで実装します。フォントにはFont Awesomeを使用します。開くボタンは下向き矢印のフォント、閉じるボタンは開くボタンをCSSで180度反転させた上向き矢印のフォントです。
 アコーディオンメニュー
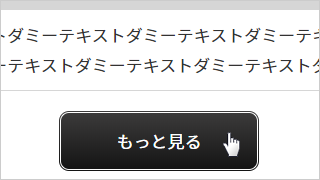
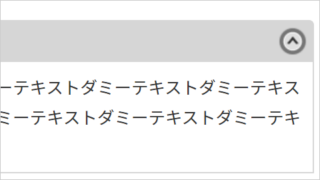
アコーディオンメニュー コンテンツの表示数を指定して表示し、指定の数を超えるコンテンツは非表示にします。非表示のコンテンツは「もっと見る」ボタンで表示数分だけ表示し、コンテンツを全て表示したタイミングで「もっと見る」ボタンを非表示にします。なおコンテンツが指定の表示数と同じかそれよりも少ない場合は「もっと見る」ボタンを非表示にします。
 アコーディオンメニュー
アコーディオンメニュー 最初のアコーディオンメニューのみ開いた状態でページを表示します。アコーディオンメニューの開くボタン・閉じるボタンはCSSのみで作成しています。
 アコーディオンメニュー
アコーディオンメニュー コンテンツの最大数を指定して表示し、指定の数を超えるコンテンツは非表示にします。非表示のコンテンツは「もっと見る」ボタンで表示、「閉じる」ボタンで非表示にします。なおコンテンツが指定の最大数と同じかそれよりも少ない場合は「もっと見る」ボタンを非表示にします。
 アコーディオンメニュー
アコーディオンメニュー アコーディオンメニューを開いた時に、アコーディオンメニューの先頭へスクロールして移動します。閉じた時はスクロールしません。
 アコーディオンメニュー
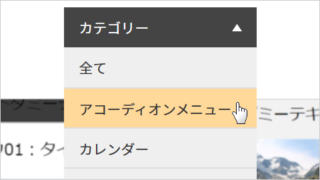
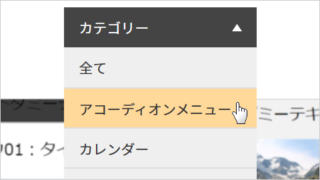
アコーディオンメニュー PC表示でマウスオーバーで展開するプルダウンメニュー、スマホ表示でアコーディオンメニューを使ってコンテンツの絞り込み検索をします。絞り込み検索の条件はカスタムデータ属性の一致を利用します。
 アコーディオンメニュー
アコーディオンメニュー jQueryプラグインのjquery.mixitup.jsを利用して、アニメーション付きでコンテンツをソートして表示します。プラグインのバージョンはv2.1.11です。ソートメニューはPC表示でマウスオーバーで展開するプルダウンメニュー、スマホ表示でアコーディオンメニューです。
 アコーディオンメニュー
アコーディオンメニュー PC表示でマウスオーバーで展開するプルダウンメニューを、スマホ表示でアコーディオンメニューにします。htmlとCSSのみで実装し、スマホ表示のみjQueryでtoggleClassを利用します。
 アコーディオンメニュー
アコーディオンメニュー 続きを表示ボタンをクリックで追加のコンテンツを表示し、ボタン内のテキストを「続きを表示」から「閉じる」へ変更します。閉じるボタンをクリックで追加されたコンテンツを非表示にし、ボタン内のテキストを「閉じる」から「続きを表示」へ変更します。