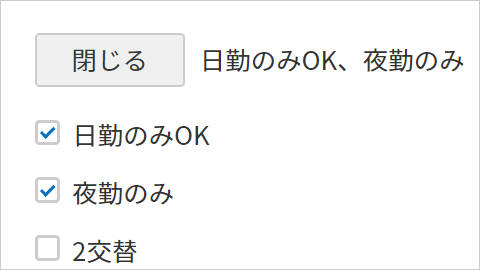
選択肢のチェックボックスにチェックを入れると、その選択肢のテキストがページ上部に表示されます。選択肢が多数ある場合、何を選択したかわかりやすくなります。
htmlのコードは下記になります。
選択ボタンの隣にspanタグを配置し「未選択」のテキストを入れておきます。チェックボックスが選択されたら選択肢のテキストをこのspanタグ内に表示していきます。
<div class="selectBtn"><a href="#">選択する</a><span class="selectTxt">未選択</span></div>
<div class="selectItem">
<div><label><input type="checkbox" class="partsCheck"><span>日勤のみOK</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>夜勤のみ</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>2交替</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>3交替</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>シフト勤務</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>土・日・祝日休み</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>土・日休み</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>勤務時間・曜日相談可能</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>残業なし</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>残業少なめ(20時間未満)</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>残業多め(20時間以上)</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>扶養控除内(パートタイム)</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>週払い</span></label></div>
<div><label><input type="checkbox" class="partsCheck"><span>シフト選べる</span></label></div>
</div>続いてCSSのコードです。
選択ボタンのaタグと選択肢のテキストを表示するspanタグはフレックスボックスで横並びにします。その際、align-items: baselineを指定して高さを揃えないようにします。これはspanタグの高さが可変であるための対応です。また選択ボタンのaタグはflex-shrink: 0を指定して横幅を固定します。
選択肢のチェックボックスを格納するクラス名selectItemを付与したdivタグはdisplay: noneで非表示にします。選択肢は選択ボタンクリック時にアコーディオンで表示するためです。またチェックボックスはdisplay: noneで非表示にし、選択肢のテキストを内包するspanタグの疑似要素にチェックボックスの装飾をします。
.selectBtn {
display: flex;
align-items: baseline;
margin: 0 0 1em;
}
.selectBtn a {
display: inline-block;
width: 100px;
text-align: center;
color: #333939;
margin: 0 10px 0 0;
padding: .5em;
background: #efefef;
border-radius: 3px;
border: 1px #ccc solid;
text-decoration: none;
line-height: 1;
box-sizing: border-box;
flex-shrink: 0;
}
.selectTxt {
display: inline-block;
}
.selectItem {
display: none;
}
.selectItem div {
margin: 0 0 .5em;
}
.selectItem div:last-child {
margin: 0;
}
.partsCheck {
display: none;
}
.partsCheck + span {
display: inline-block;
position: relative;
padding-left: 25px;
}
.partsCheck + span:before {
display: block;
box-sizing: border-box;
content: '';
position: absolute;
top: 50%;
left: 0;
margin-top: -10px;
width: 17px;
height: 17px;
border: 2px solid #ccc;
border-radius: 3px;
}
.partsCheck + span:hover:before {
border-color: #0171bd;
}
.partsCheck:checked + span:after {
display: block;
box-sizing: border-box;
content: '';
position: absolute;
top: 50%;
left: 6px;
margin-top: -7px;
width: 5px;
height: 9px;
border-right: 2px solid #0171bd;
border-bottom: 2px solid #0171bd;
transform: rotate(45deg);
}最後にjQueryのコードです。
選択ボタンのaタグをクリックした時の動作として、ボタンのテキスト変更と選択肢のアコーディオンでの表示・非表示の処理を記述します。
チェックボックス選択時の処理は、まず変数checksを配列で宣言します。そして選択されたチェックボックスの数だけ選択肢のテキストをpushを利用して変数checksに代入します。次に変数checksの配列の区切りをjoinを利用して全角の「、」に変換し、spanタグ内に選択肢のテキストを表示します。チェックボックスの選択が0の場合は、spanタグ内に「未選択」のテキストを表示します。
$(function() {
$('.selectBtn a').click(function() {
if($(this).html() == '選択する'){
$(this).html('閉じる');
}else{
$(this).html('選択する');
}
$('.selectItem').slideToggle();
return false;
});
$('.selectItem div label').click(function() {
if($('.partsCheck:checked').length <= 0){
$('.selectTxt').text('未選択');
}else{
var checks=[];
$('.partsCheck:checked').each(function() {
checks.push($(this).next().text());
});
$('.selectTxt').text(checks.join('、'));
}
});
});