 タブメニュー
タブメニュー 【タブメニュー】WP REST APIで他サイトの投稿記事データをJSON形式で取得
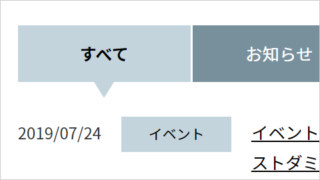
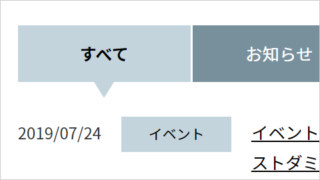
WordPressに標準搭載されているWP REST APIで他サイトの投稿記事データをJSON形式で取得し、カテゴリーごとに最新5件のコンテンツをフェードインで表示します。
 タブメニュー
タブメニュー WordPressに標準搭載されているWP REST APIで他サイトの投稿記事データをJSON形式で取得し、カテゴリーごとに最新5件のコンテンツをフェードインで表示します。
 タブメニュー
タブメニュー レスポンシブのタブメニューで、複数のタブメニューの選択とセレクトボックスの選択を連動させます。PC表示で選択しているタブの順番と、SP表示で選択しているセレクトボックスのオプションの順番が全て同じになります。
 タブメニュー
タブメニュー リンククリック時の動作で、PC表示でタブメニューの指定した順番のタブ、SP表示でセレクトボックスの指定した順番のオプションを選択状態にして移動します。
 タブメニュー
タブメニュー レスポンシブのタブメニューで、タブメニューの選択とセレクトボックスの選択を連動させます。PC表示で選択しているタブの順番と、SP表示で選択しているセレクトボックスのオプションの順番が同じになります。
 タブメニュー
タブメニュー レスポンシブのタブメニューでSP表示の場合はセレクトボックスにします。タブメニュー、セレクトボックス、どちらも同一のコンテンツを表示します。
 タブメニュー
タブメニュー プラグインを使用せず、自作でレスポンシブのタブメニューを実装します。タブの切り替えでコンテンツをフェードインして表示する動作になります。
 タブメニュー
タブメニュー WordPressに標準搭載されているWP REST APIから投稿記事データをJSON形式で取得し、カテゴリーごとに最新5件のコンテンツをフェードインで表示します。
 タブメニュー
タブメニュー 別サーバーに設置したjsonファイルの読み込みで、dataType: 'jsonp'を利用します。jsonpの利用に伴いjsonファイル内にコールバック関数を記述します。
 タブメニュー
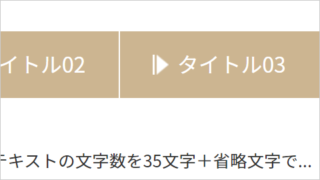
タブメニュー コンテンツのボリュームを制限するため、テキストの文字数を35文字+省略文字で表示します。35文字以内のテキストは省略文字を使用せずにそのまま表示します。
 タブメニュー
タブメニュー ajaxのjsonファイル読み込み部分、$.ajaxを$.getJSONに書き換えます。キャッシュの無効化にも対応させます。