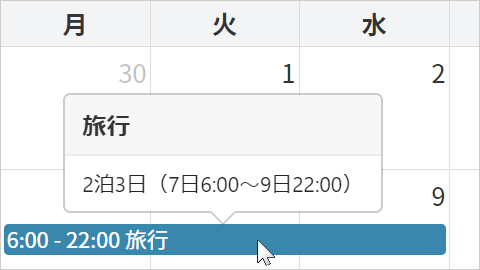
FullCalendarでイベントをマウスオーバーすると、イベントごとに設定した詳細がツールチップで表示されます。ツールチップはBootstrap 4を利用します。
FullCalendarの設置は下記の記事と同様です。
外部ファイルは下記の通りに読み込みます。ツールチップはbootstrap 4を利用するため、上記の記事からbootstrap.min.cssとbootstrap.min.jsを追加します。またツールチップの位置情報としてpopper.min.jsも必要です。
bootstrap.min.css
fullcalendar.min.css
moment.min.js //日付フォーマット用
fullcalendar.min.js
ja.js //FullCalendarを日本語表記に変更
gcal.min.js //Google Calendarから祝日を取得
popper.min.js //ツールチップの位置情報
bootstrap.min.js
最後にjQueryのコードです。
カレンダーの1日の表示スペースは限られているため、長い名前のイベントを登録すると見切れてしまいます。そこでeventRenderにツールチップの表示設定をして、イベントの詳細が確認できるようにします。イベントに設定したtitleとdescriptionがツールチップで表示されます。
$(function() {
$('#calendarBox').fullCalendar({
defaultDate: '2019-10-20',
firstDay: 1,
displayEventTime: true,
displayEventEnd: true,
timeFormat: 'H:mm',
eventRender: function(eventObj, el) {
$(el).popover({
title: eventObj.title,
content: eventObj.description,
trigger: 'hover',
placement: 'top',
container: 'body',
html: true
});
},
events: [
{
title: '来客',
start: '2019-10-20',
description: '時間未定',
backgroundColor: 'green',
borderColor: 'green'
},
{
title: '旅行',
start: '2019-10-07T06:00:00',
end: '2019-10-09T22:00:00',
description: '2泊3日(7日6:00~9日22:00)'
},
{
title: '打ち合わせ',
start: '2019-10-29T10:00:00',
end: '2019-10-29T12:00:00',
description: '時間:10時~12時<br>場所:第一会議室<br>出席者:10名前後',
backgroundColor: 'purple',
borderColor: 'purple'
}
]
});
});