プラグインのpopper.jsとtooltip.jsを利用してツールチップを表示します。オプションを設定することで表示位置のカスタマイズが可能です。またクリック表示にも対応しています。
- Top
- Right
- Bottom
- Left
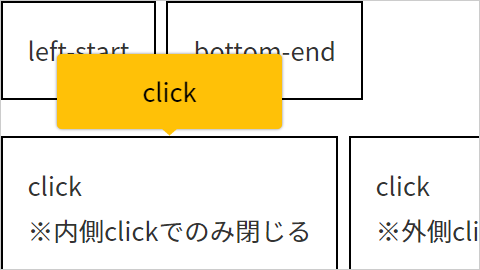
- left-start
- bottom-end
- click
※内側clickでのみ閉じる - click
※外側clickでも閉じる
- htmlを利用可能にする
htmlのコードは下記になります。
パターンを試すためにliタグにidを付与しています。
<ul class="tooltipList">
<li id="example01">Top</li>
<li id="example02">Right</li>
<li id="example03">Bottom</li>
<li id="example04">Left</li>
</ul>
<ul class="tooltipList">
<li id="example05">left-start</li>
<li id="example06">bottom-end</li>
</ul>
<ul class="tooltipList">
<li id="example07">click<br>※内側clickでのみ閉じる</li>
<li id="example08">click<br>※外側clickでも閉じる</li>
</ul>
<ul class="tooltipList">
<li id="example09">htmlを利用可能にする</li>
</ul>続いてCSSのコードです。
liタグはフレックスボックスで横並びにします。
.tooltipList {
display: flex;
margin: 0 0 1em;
}
.tooltipList li {
border: 1px solid #000000;
margin: 0 1em 0 0;
padding: 1em;
}最後にJavaScriptのコードです。
document.addEventListener('DOMContentLoaded', function(){
var index = 0;
var popper;
new Tooltip(document.getElementById("example01"), {
placement: "top",
title: "Top",
});
new Tooltip(document.getElementById("example02"), {
placement: "right",
title: "Right",
});
new Tooltip(document.getElementById("example03"), {
placement: "bottom",
title: "Bottom",
});
new Tooltip(document.getElementById("example04"), {
placement: "left",
title: "Left",
});
new Tooltip(document.getElementById("example05"), {
placement: "left-start",
title: "left-start",
});
new Tooltip(document.getElementById("example06"), {
placement: "bottom-end",
title: "bottom-end",
});
new Tooltip(document.getElementById("example07"), {
placement: "top",
trigger: "click",
title: "click",
});
new Tooltip(document.getElementById("example08"), {
placement: "top",
trigger: "click",
title: "click",
closeOnClickOutside: "true",
});
new Tooltip(document.getElementById("example09"), {
placement: "bottom",
title: "<span style='font-size:1.5em;font-weight:bold;color:white;'>bottom</span>",
html: "true",
});
});