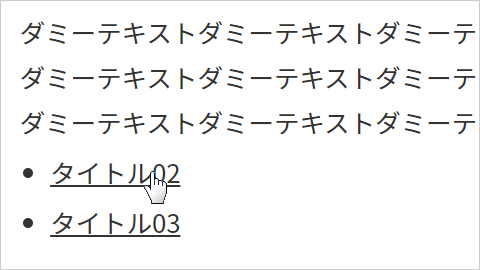
タブ内のコンテンツにリンクを設定し、リンクをクリックで別タブのトップへスムーススクロールで移動します。
タイトル01
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
- タイトル02
- タイトル03
タイトル02
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
- タイトル01
- タイトル03
タイトル03
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキスト
- タイトル01
- タイトル02
htmlのコードは下記になります。
タブ内コンテンツのリンクにはリンク先ごとにクラス名を付与します。
<ul id="tab_menu">
<li id="tab1" class="selected"><img src="images/arrow.png" alt="">タイトル01</li>
<li id="tab2"><img src="images/arrow.png" alt="">タイトル02</li>
<li id="tab3"><img src="images/arrow.png" alt="">タイトル03</li>
</ul>
<div class="tab_panel">
<h3>タイトル01</h3>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<ul class="tab_link">
<li class="tab_link02">タイトル02</li>
<li class="tab_link03">タイトル03</li>
</ul>
</div>
<div class="tab_panel">
<h3>タイトル02</h3>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<ul class="tab_link">
<li class="tab_link01">タイトル01</li>
<li class="tab_link03">タイトル03</li>
</ul>
</div>
<div class="tab_panel">
<h3>タイトル03</h3>
<p>ダミーテキストダミーテキストダミーテキスト</p>
<ul class="tab_link">
<li class="tab_link01">タイトル01</li>
<li class="tab_link02">タイトル02</li>
</ul>
</div>続いてCSSのコードです。
タブ同様、タブ内コンテンツのリンクもliタグに設定するため、text-decoration: underline;とcursor: pointer;でテキストリンクに見えるようにしています。
#tab_menu {
display: flex;
align-items: center;
width: 100%;
padding: 0;
margin: 0 0 1em;
}
#tab_menu li{
width: 33.333%;
padding: 12px 0 8px;
margin: 0 1px 0 0;
text-align: center;
list-style: none;
cursor: pointer;
color: #fff;
background: #ccb591;
font-size: 125%;
}
#tab_menu li:last-child {
margin-right: 0;
}
#tab_menu li.selected {
background: #b79662;
}
#tab_menu li:hover {
background: #b79662;
}
#tab_menu li img {
display: inline-block;
vertical-align: middle;
position: relative;
bottom: 2px;
padding: 13.5px .4em 13.5px 0;
}
.tab_link {
padding: 0;
margin: 0 0 0 1em;
}
.tab_link li {
padding: 0;
margin: 0;
text-decoration: underline;
cursor: pointer;
}最後にjQueryのコードです。
タブ内コンテンツのリンクはリンク先ごとに処理を記述します。変数numが選択状態にするタブと表示するコンテンツの順番になります。また、全てのタブ内コンテンツのリンクにスムーススクロールを設定します。タブのulタグのY軸座標をoffset().topで調べ変数positionに格納します。そして、animateを利用して変数positionの位置へスムーススクロールします。
$(function() {
$('.tab_link01').click(function() {
var num = 0;
$('.tab_panel').css('display','none');
$('.tab_panel').eq(num).fadeIn();
$('#tab_menu li').removeClass('selected');
$('#tab_menu li').eq(num).addClass('selected');
});
$('.tab_link02').click(function() {
var num = 1;
$('.tab_panel').css('display','none');
$('.tab_panel').eq(num).fadeIn();
$('#tab_menu li').removeClass('selected');
$('#tab_menu li').eq(num).addClass('selected');
});
$('.tab_link03').click(function() {
var num = 2;
$('.tab_panel').css('display','none');
$('.tab_panel').eq(num).fadeIn();
$('#tab_menu li').removeClass('selected');
$('#tab_menu li').eq(num).addClass('selected');
});
$('.tab_link01,.tab_link02,.tab_link03').click(function() {
var position = $("#tab_menu").offset().top;
$("html,body").animate({scrollTop: position},"fast");
});
$('#tab_menu li').click(function() {
var index02 = $('#tab_menu li').index(this);
$('.tab_panel').css('display','none');
$('.tab_panel').eq(index02).fadeIn();
$('#tab_menu li').removeClass('selected');
$(this).addClass('selected');
});
var index01 = $('#tab_menu li.selected').index();
$('.tab_panel').css('display','none');
$('.tab_panel').eq(index01).fadeIn();
});
 タイトル01
タイトル01