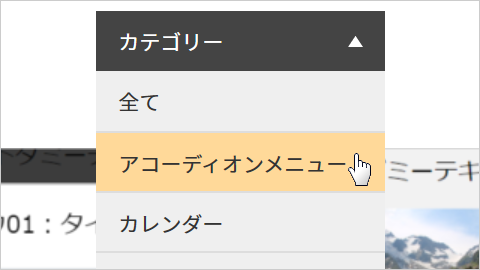
jQueryプラグインのjquery.mixitup.jsを利用して、アニメーション付きでコンテンツをソートして表示します。プラグインのバージョンはv2.1.11です。ソートメニューはPC表示でマウスオーバーで展開するプルダウンメニュー、スマホ表示でアコーディオンメニューです。
ソートメニューのCSSとjQueryは下記の記事と同様です。mixItUpを利用するためhtml部分のみ属性追加等のカスタマイズをします。
htmlのコードは下記になります。
mixItUpの利用に際し、ソートメニューのliタグにclass=”filter”とdata-filter=”コンテンツのクラス名”が必要です。「全て」のliタグのみdata-filter=”all”にします。
表示するコンテンツのdivタグ側にはclass=”mix”とclass=”ソートメニューのカスタムデータ属性で指定するクラス名”が必要です。
<ul class="dropmenu">
<li id="js_cat"><a>カテゴリー</a>
<ul>
<li class="filter" data-filter="all"><a>全て</a></li>
<li class="filter" data-filter=".cat01"><a>アコーディオンメニュー</a></li>
<li class="filter" data-filter=".cat02"><a>カレンダー</a></li>
<li class="filter" data-filter=".cat03"><a>タブメニュー</a></li>
<li class="filter" data-filter=".cat04"><a>ツールチップ</a></li>
<li class="filter" data-filter=".cat05"><a>フェーダー</a></li>
<li class="filter" data-filter=".cat06"><a>フォーム</a></li>
<li class="filter" data-filter=".cat07"><a>マウスオーバー</a></li>
<li class="filter" data-filter=".cat08"><a>モーダルウィンドウ</a></li>
<li class="filter" data-filter=".cat09"><a>レスポンシブ</a></li>
</ul>
</li>
</ul>
<div class="cat_image_all">
<div class="cat_image mix cat08">
<a href="/modal/modal-pattern05/">
<img src="modal-pattern05.png" alt="">
<p class="page_title">【モーダルウィンドウ】jquery.magnific-popup.jsを利用してYouTubeの動画を再生</p>
</a>
</div>
<div class="cat_image mix cat05">
<a href="/fade/fade-pattern11/">
<img src="fade-pattern11.png" alt="">
<p class="page_title">【フェーダー】左から右へカーテンを開くように画像を順番に表示</p>
</a>
</div>
<div class="cat_image mix cat08">
<a href="/modal/modal-pattern04/">
<img src="modal-pattern04.png" alt="">
<p class="page_title">【モーダルウィンドウ】プラグインを利用してhtml内のソースを表示【jquery.magnific-popup.js】</p>
</a>
</div>
</div>続いてCSSのコードです。
コンテンツはフレックスボックスで横並びにします。mixItUpを動作させる上で重要な点はコンテンツのdivタグにdisplay: noneを記述することです。これがないと正常に動作しません。
.cat_image_all {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
max-width: 680px;
margin: 3em auto 0;
}
.cat_image {
display: none;
width: 48%;
max-width: 320px;
margin: 0 0 2em;
}
.cat_image a {
display: block;
color: #444;
}
.cat_image a:hover {
text-decoration: underline;
}
.page_title {
margin: 0;
padding: .5em 0 0;
}
@media screen and (max-width: 480px) {
.cat_image {
width: 90%;
margin: 0 auto 2em;
}
}最後にjQueryのコードです。
コンテンツのdivタグ全てを内包するクラス名cat_image_allのdivタグをセレクタにしてmixItUpを起動します。
$(function() {
$(".cat_image_all").mixItUp();
});